リボンの帯なら「Ribbon Generator」 Ribbon Generatorはデザインのワン Contact Form 7 カスタマイズCSS:背景透過 入力欄半透明 ボタンホバーでふわっと変わる PC/スマホ レスポンシブ対応 ; htmlとcssだけでできるテキストリンクデザイン12選です。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000) RGB色相・彩度・明度 (rgb (0,0,0)) RGBA色相

Select 三角形css Css3繪制三角形實例介紹 Html教程 Php中文網 Vnfp
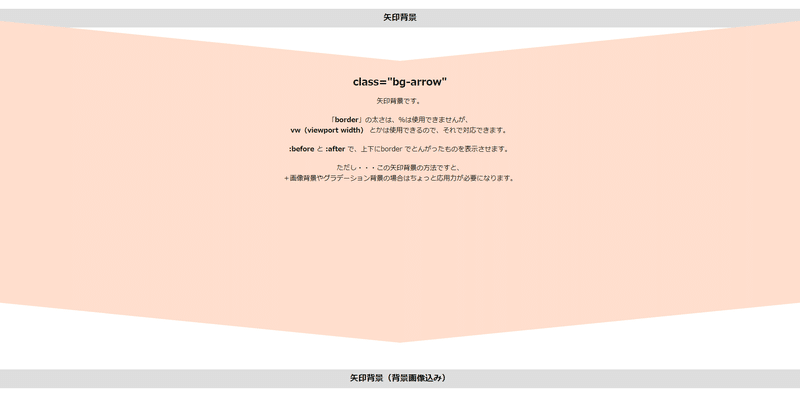
Css 矢印 背景
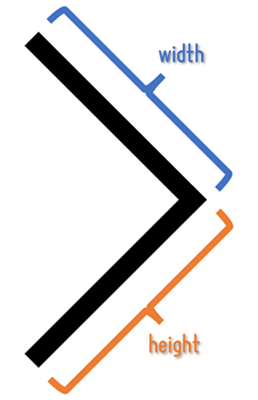
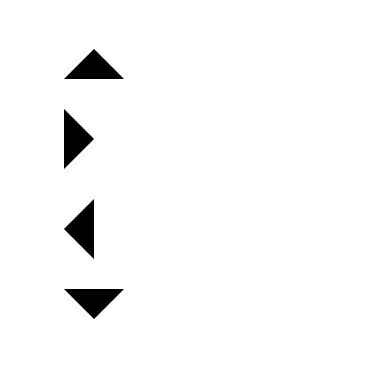
Css 矢印 背景- 図1のような三角形の矢印のような表現をCSS のみ これは、box1の背景を三角で表現した例になります。 background が「,」で区切られて2パートに分かれていますが、三角形が2つ組み合わさって1つの三角形を形成している形になります。 backgroundsize が 100% 50% で表現されていることからよく使う矢印アイコンの備忘録だよ。基本的に自分用なので、コピペして使う時は位置とか変えてちょんまげ〜。 普通の三角形アイコン 文中のリンクとかでよく使うやつ。 三角矢印アイコン html




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造
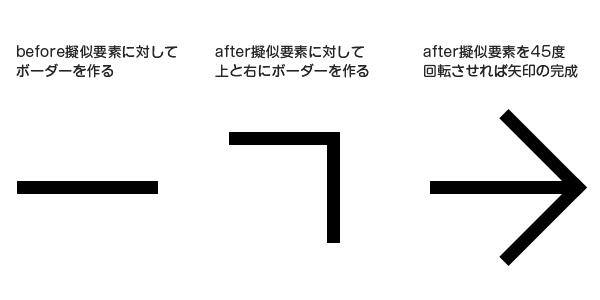
CSS Mood Lighting グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS矢印付きリンク リンクの後ろにつく矢印もCSSで!ユーザービリティーもあがります。 矢印1 シンプルなライン矢印。上と右だけにborderを指定して、transformで45°回転させて矢印の先端を作ります。Backgroundurl(ラジオボタンの画像png) norepeat left center;
cssを利用した矢印のメリットは大きくわけて2つあると考えています。 1つ目は保守・メンテナンス性の良さ があげられます。 矢印の大きさ・線の太さ・線の色をすべてCSSで指定することができますので、画像と比べると修正に対する手間を軽減することができます。CSS でボタンの疑似要素に矢印を描画し、hover をしたらrotate で回転させて矢印を動かす。 head終了タグ直前に 自作のCSS を読み込みます。 body内のボタンを表示させたい場所に以下のHTMLを記載します。 ライブラリを使って手軽に要素を動かそう! (Animate 違いは、タブボタンの代わりに、左右の矢印ボタンでコンテンツを切り替えるようにしてるところ。CSSでスライドショーをつくってみます。 122 Wed とりとめないメモ。 122 Wed ふくろ文字;
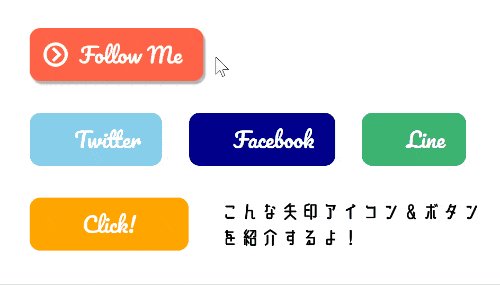
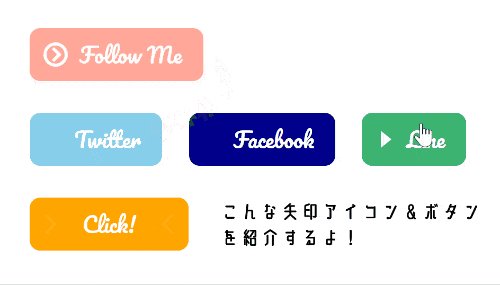
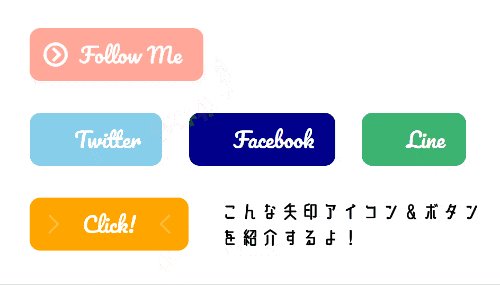
矢印アイコン(丸背景あり) See the Pen CSSだけで、矢印アイコン(丸背景あり)をつくる by 125naroom on CodePen 疑似要素「after」で丸背景をつけています。 「before」で矢印、「after」で丸背景で、矢印アイコン(丸背景あり)になります。 こちらも暗めや濃いめの背景のデザインにオススメです。ふわっと一瞬光をはなってうっすらと輝いているように見えますね。 動くグラデーション ホバーするとグラデーションを左から右になめらかに動かすアクションです。 メッセージを表示させる このボタンを押すと何がおこるの コピペで使うCSS スライドショー 23選 Twitter Tweet Button ツイート 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連: イケ




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造
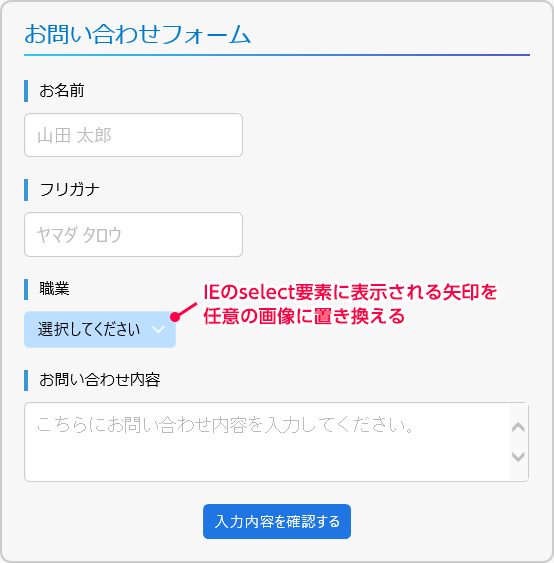
Contact Form 7 カスタマイズCSS:濃いめ背景 ボタンホバーでふわっと変わる PC/スマホ レスポンシブ対応 select要素(プルダウンなど)をCSSでデザイン調整する(SPサイト制作時) admin SPサイト制作にてフォームを作成する際、select要素(プルダウンなど)にCSSで幅とか調整してみてもうまくいかないので「appearance」プロパティを使用してHtml 回転 css 矢印 背景 HTMLとCSSだけで丸い矢印を作成するにはどうすればいいですか?




K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト




初心者向け Htmlとcssのクラスの基本と書き方を徹底解説 ウェブカツ公式blog
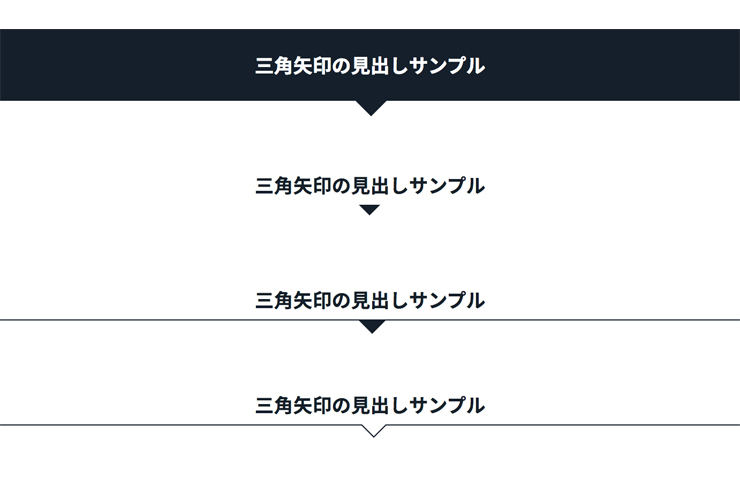
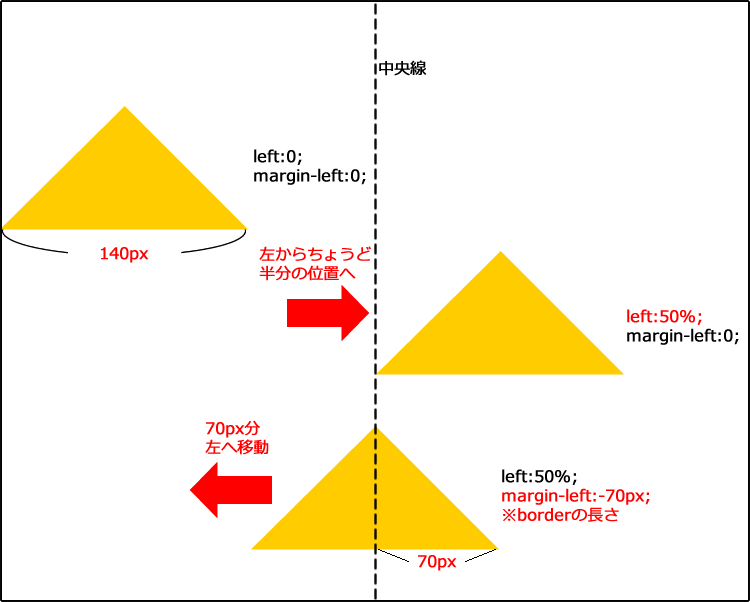
上記のようにCSSを指定すると、フローチャートの下に三角矢印を付け加えることができます。 斜め上向きの三角形を作る 次に、下のような三角形は、borderのうちのどの部分に設定すればいいのでしょうか。 ①三角形の大きさを指定する 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に! コピペで実装できる様々なバックムービー html/css 便利で使える!おしゃれ See the Pen CSSレスポンシブな三角形(疑似要素after版)、こんな感じにも使えます by 125naroom on CodePen 疑似要素「after」を使って画面幅いっぱいの下矢印を作ってみまし




スマホ用サイトに便利 リンクを表す矢印をcssだけで作る方法 Webpark




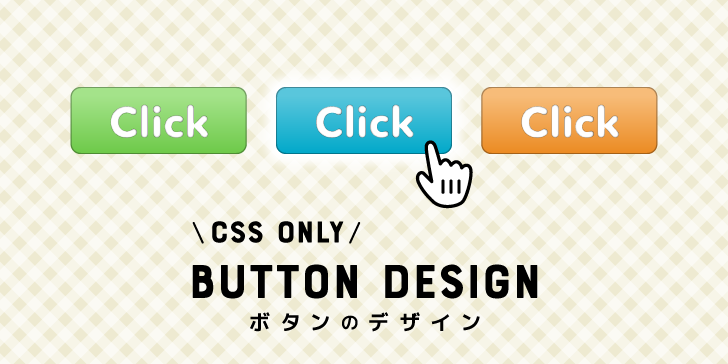
保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
} /* ラジオボタン 選択時の背景指定 */ inputCSS お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新することで、キャッシュ CSSで作るシンプルな矢印アイコン29個 最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。 CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWeb




Css 背景を斜めにカット レスポンシブ Cocotiie



疑似要素で矢印作ってロールオーバーでアニメーションさせてみよう Web Fla
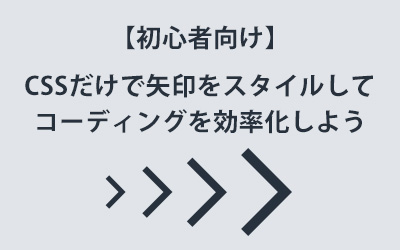
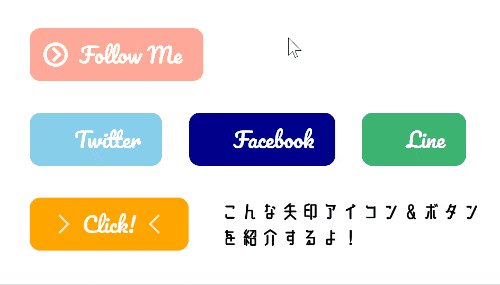
初心者向けCSSだけで矢印をスタイルしてコーディングを効率化しよう 初心者向けCSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編) NEW POSTS 最新記事 意外と知らない、他社サイトのホームページ更新状況(クリニック編) Sass実践編「ミックスイン」を使って効率的 右側に矢印のあるボタンのサンプルです。 See the Pen cssbuttonarrow by Beco (@becolomochi) on CodePen 矢印があらわれて背景色が変わるボタン 矢印の形状をしながら左から右に背景が変わっていくボタンです。 HTML 5色あります。 2)背景画像を指定 次に隣接セレクタを使用し、label要素に背景画像を指定します。 css /* ラジオボタン 未選択時の背景指定 */ inputtype="radio" label { padding3px 0 3px 30px;




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
16年12月8日 IE7・8も簡単に対応! IEのバージョンごとに cssを CSS triangle generator PR HTML/CSSで挫折しない学習方法を動画で公開中三角ジェネレータ応用例(矢印の作り方) 三角ジェネレーターはHTML要素の枠線が各頂点を45度で分割する性質を利用しています。まずは以下のようなCSSがあったとします。 sample { width 0; 吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋
特に矢印のアイコンなどは、右向き&左向き、上向き&下向きなどセットで必要な場合が多いですよね。 それぞれ用意してもいいのですが、パターンが多い場合は少し手間がかかります。 そこで今回の記事では、CSS関数のscale()を使用して要素を簡単に反転させる方法を紹介します! 要 CSSを使ったフキダシを楽に作るなら「CSS ARROW PLEASE!」がオススメです。フキダシはbeforeとafterを使って意外と面倒なんですよね。 矢印の向きを設定し、サイズや色を設定するだけで思い通りのフキダシが作れます。 CSS ARROW PLEASE!




Cssで矢印の作成 Learnedmark




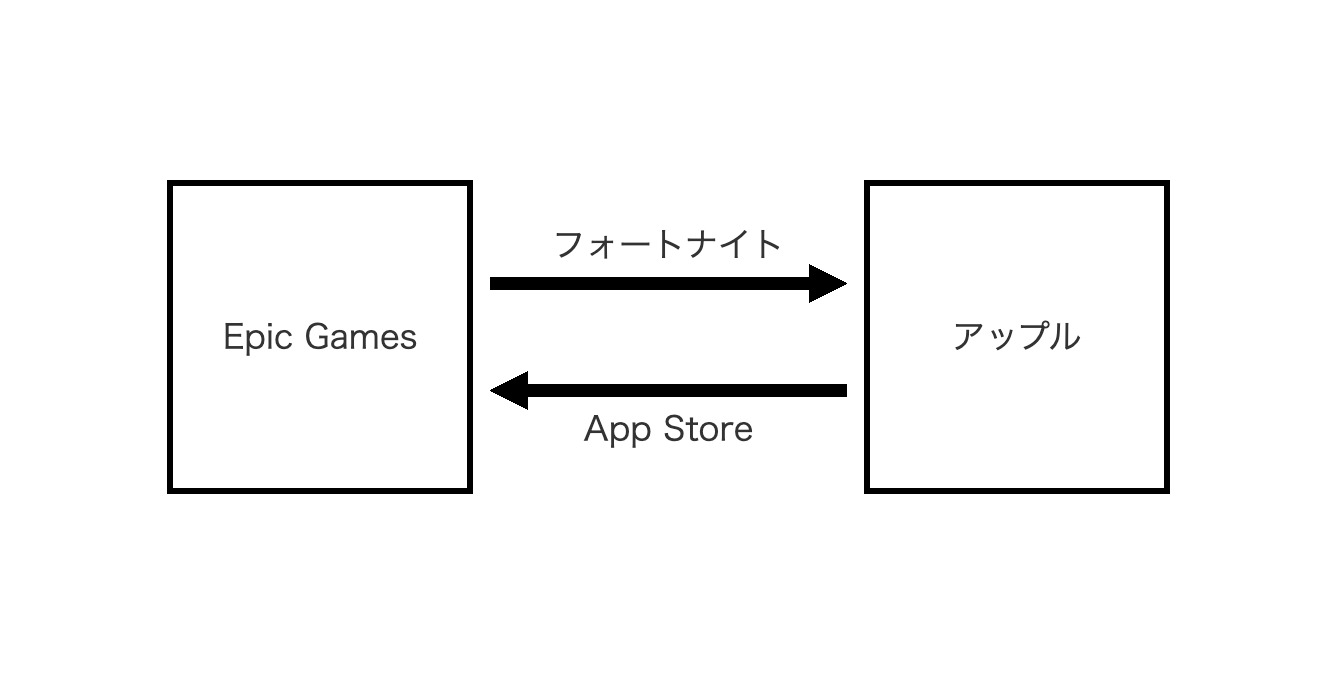
Css 四角と矢印の相関図をcssで描きたい ミギムキ



矢印が右に移動する 動くwebデザインアイディア帳




Css パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ三角形にするテクニック コリス




Css 三角形で繋がったパンくずのナビゲーションを実装するスタイルシートのテクニックまとめ コリス




データベースの概念 グランジの Css で矢印質感のコンクリートの壁の背景 3 D レンダリング の写真素材 画像素材 Image 9553




Select 三角形css Css3繪制三角形實例介紹 Html教程 Php中文網 Vnfp




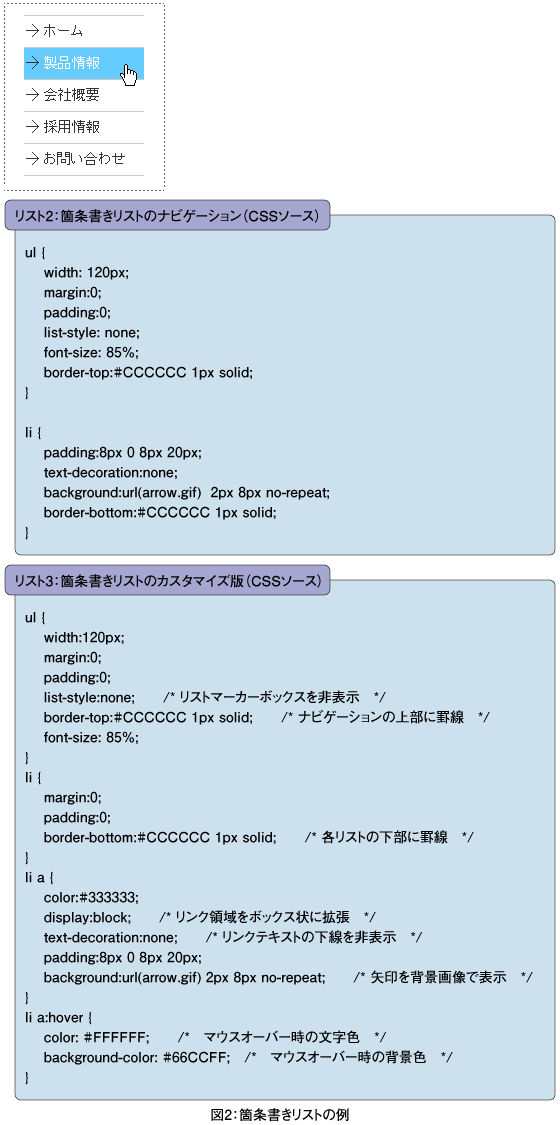
Think It 第3回 リストタグを試す 2 3




Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス




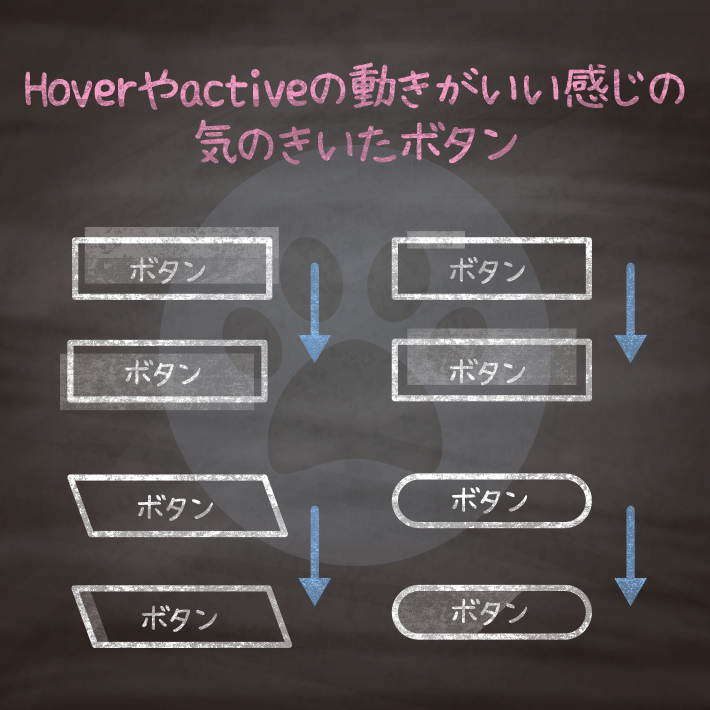
コピペでできる Cssとhtmlのみで作るホバーがいい感じの気のきいたボタンデザイン15種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




初心者向け Cssを使って矢印を挿入する簡単な方法 Codecampus




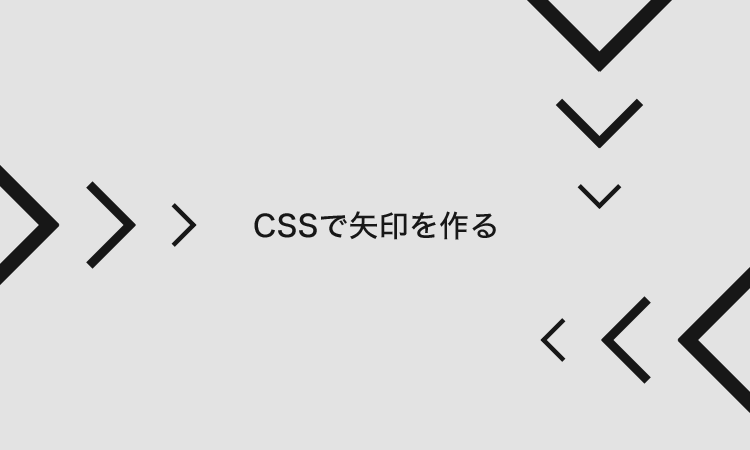
Cssで矢印を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips



Cssで作る オシャレでシンプルな矢印codepenまとめ コピペ可 Puzzle パズル




Html Css Table でエクセルの様な交互の背景色を指定するには Webjo Blog




Cssだけで 矢印アイコン 丸背景あり




プルダウンメニューのデザインを変更する Graycode Html Css




プルダウンメニューのデザインを変更する Graycode Html Css




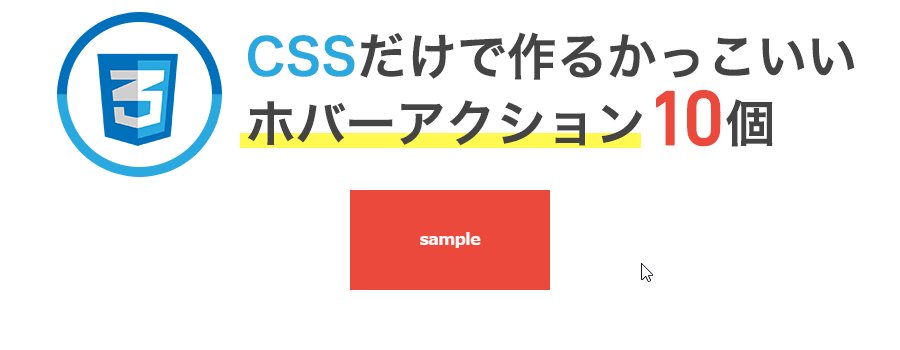
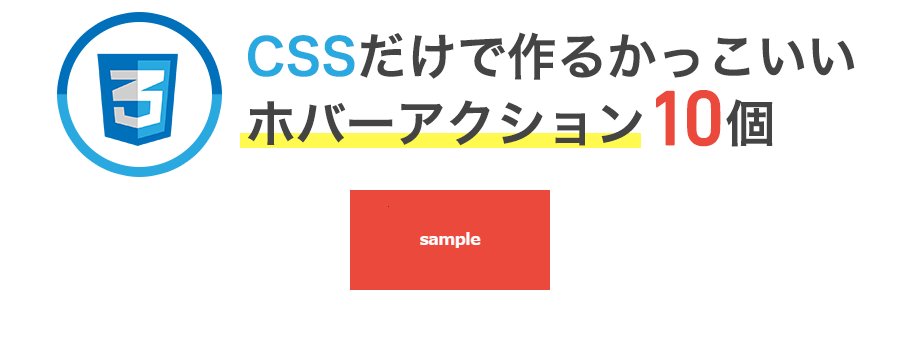
Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




矢印付きボタンを作成するcssジェネレーター Button With Arrow Css を公開しました Stella Design




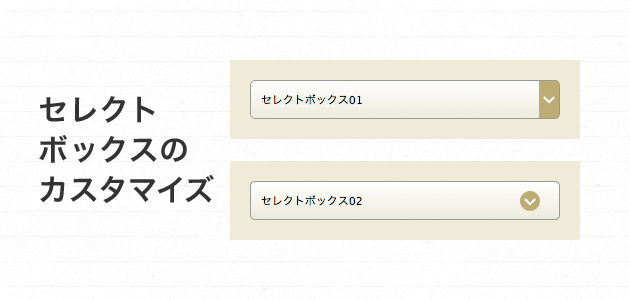
Cssのappearanceを使ったセレクトボックスのカスタマイズ Design Edge




初心者向け Cssを使って矢印を挿入する簡単な方法 Codecampus




Css Before 三角形css帶三角形的對話框 Tfdvy




Cssだけで三角 矢印を作る方法 Webclips




レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits




Css 三角形の作り方 初級編 応用編 Webjo Blog




Css 背景を斜めにカット レスポンシブ Cocotiie




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報



ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス




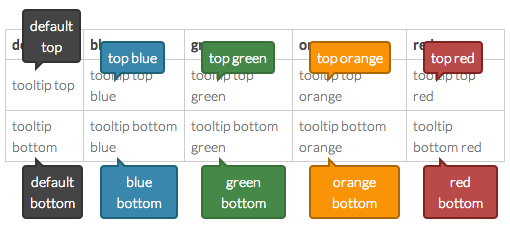
Css Tooltip Qiita




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




三角形css 文字用div Css實現三角形 三角形內有字 Csdn論壇 Duph




Html Css Cssで斜線ストライプ背景 Liner Gradient をマスター 完全解説 Abcウェブエンジニアblog




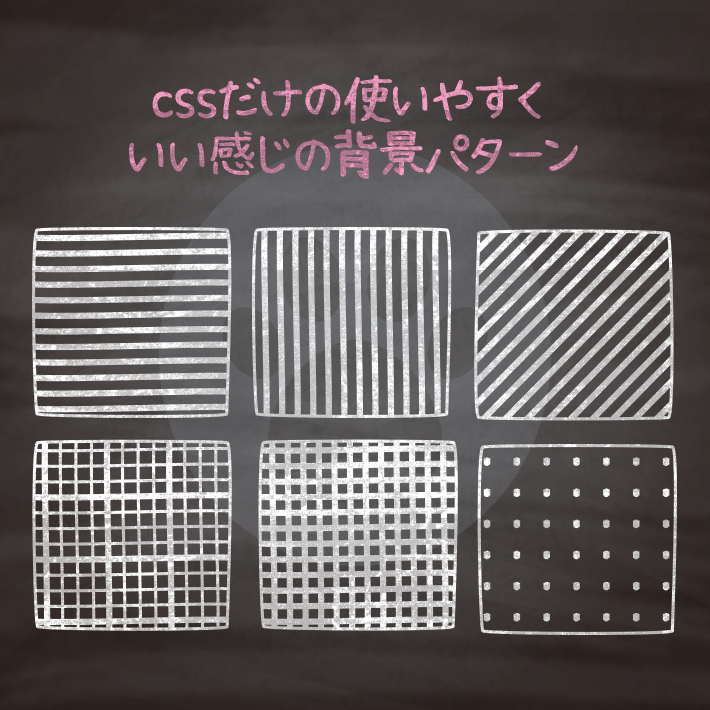
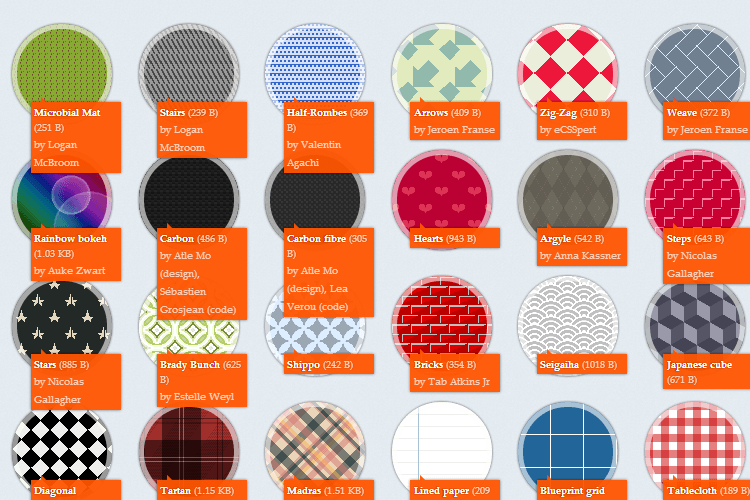
コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




リストの前に矢印をcssで作ってみよう 株式会社ウィコネット



Cssのみで矢印アイコンをつくる Ribbonga




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




前端筆記 2 Css




リストマークに画像を使わないで矢印風や三角や菱型をcssのみで書く方法 Main S




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssで矢印を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




先頭に矢印マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけで実装可能 画面いっぱいに動画背景を表示する方法 ビギナーズハイ




Css3で作る背景画像の三角形 Qiita




Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス




矢印が縮む 動くwebデザインアイディア帳




Cssだけで三角 矢印を作る方法 Webclips




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




初心者でもわかる Html Cssで 逆くの字矢印 の5つの作り方 Qiita




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




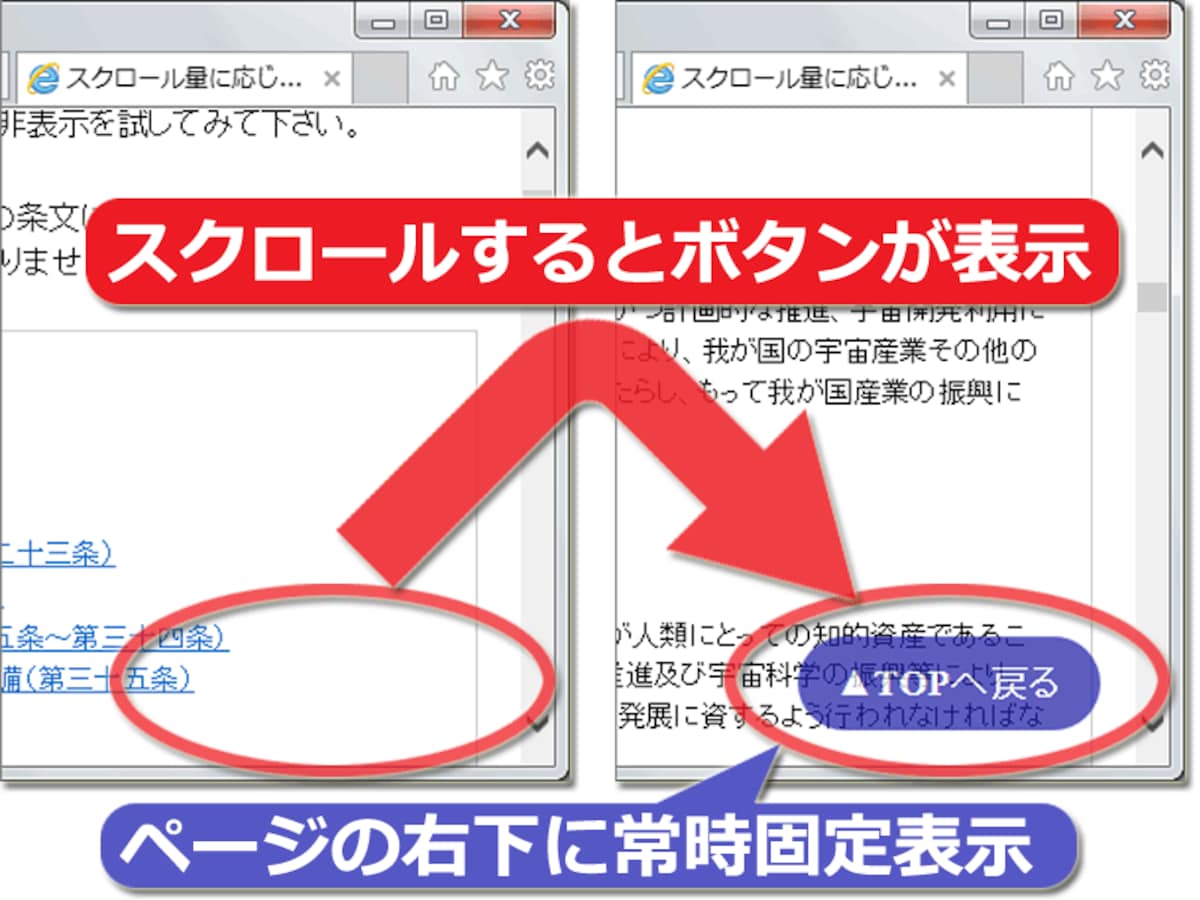
一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About




テキストの下半分 背景に色ペンを引く Html Css サンプル Code Idea




ブログ背景画像を差替えるツール 両タイプ統合版 Javascript Personwriter S Room




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




Cssで見出しに背景画像を付ける方法 The Thor ザ トール 以外でもok ブログのblog




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報




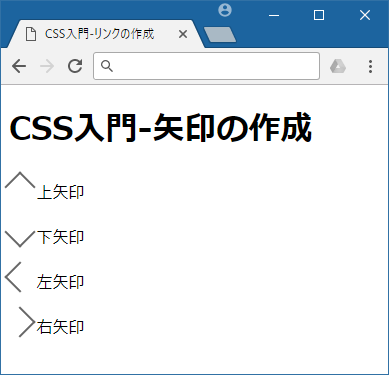
Css入門 矢印の作り方 サービス プロエンジニア



矢印が右に移動して背景がつく 動くwebデザインアイディア帳




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



半分矢印css Cssマニュアル




Css Transform Scale で要素を上下 左右に反転させる方法 Webdev Tech




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Cssで矢印の作成 Learnedmark




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll



1pxの細い矢印をcssで書く Skewとrotate Misc




Css タグ風矢印の作り方 コピペで簡単 Webjo Blog




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssで背景に色を設定する方法 初めてのブログ




Css 斜め背景と矢印背景 英臣 Note




初心者向け Cssを使って矢印を挿入する簡単な方法 Codecampus




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




Cssのコピペだけで背景のパターンができる Css3 Patterns Gallery 9inebb




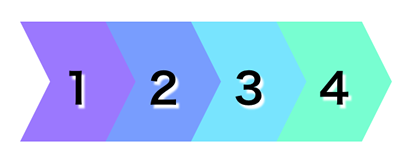
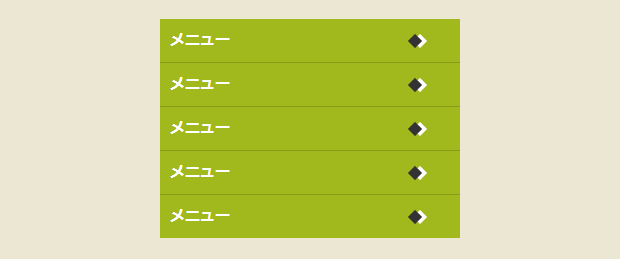
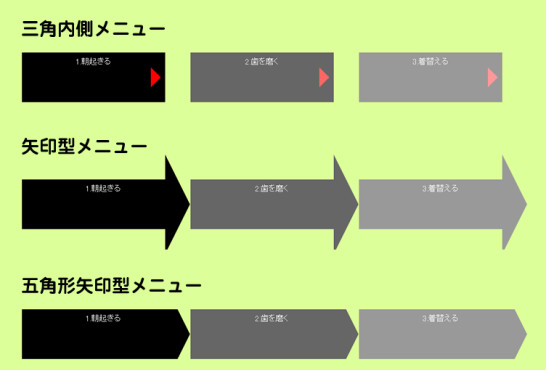
Css 三角 を利用したメニューを作る レスポンシブ




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Jquery Css 矢印を作成しクリックで回転させスピードを付ける デイレコ Dairyrecord Blog




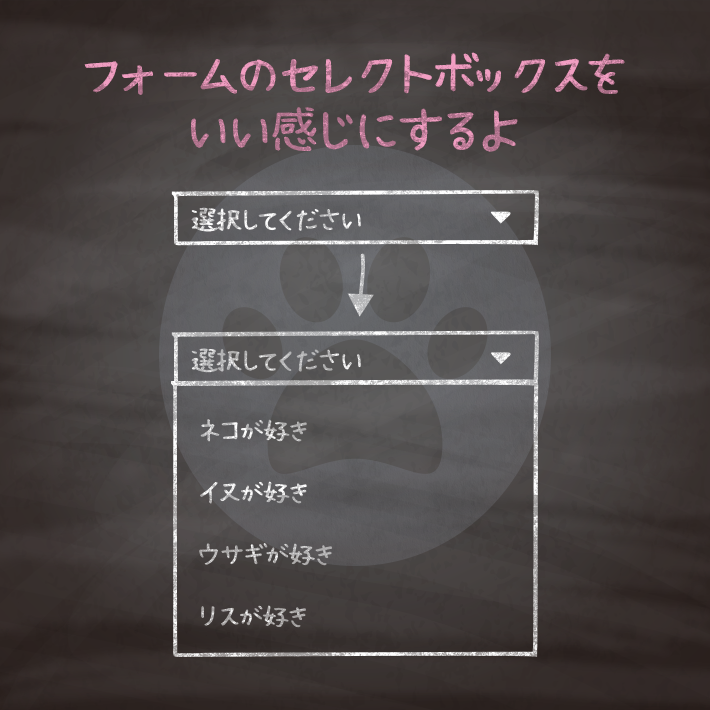
コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




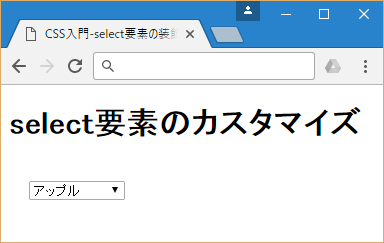
Css入門 Select要素 プルダウン の矢印を消す方法 サービス プロエンジニア




コピペでok Cssのみで作る矢印ボタン アニメーションあり




選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode




Css シンプルなhtmlで 美しいパンくずを実装する4つのスタイルシート コリス



0 件のコメント:
コメントを投稿